TMA Examples
Check out the examples below to see how to create your own Telegram Mini App.
Basic TMA Example

This is a basic and straightforward Telegram Mini App(TMA) implemented using plain JavaScript, HTML, and CSS. This project aims to provide a minimalistic example of how to create a simple TMA and launch it within Telegram without relying on complex build tools or bleeding-edge libraries.
- App is available via direct link: t.me/simple_telegram_mini_app_bot/app
- Or you can launch app with a bot menu button: t.me/simple_telegram_mini_app_bot
- Deployment URL: https://telegram-mini-apps-dev.github.io/vanilla-js-boilerplate/
Open Demo
GitHub
Features
- Minimalistic user interface.
- No external libraries or frameworks used.
- Easy to understand and modify.
Getting Started
Prerequisites
To run this example, you'll need a modern web browser with JavaScript enabled.
Installation
- Clone this repository to your local machine:
git clone https://github.com/Telegram-Mini-Apps-Dev/vanilla-js-boilerplate.git
- Navigate to the project directory:
cd vanilla-js-boilerplate
Open index.html in your preferred code editor or IDE.
Usage
- Open index.html in your preferred code editor or IDE.
- Make your changes
- Create your own GitHub repository, commit and push your updates.
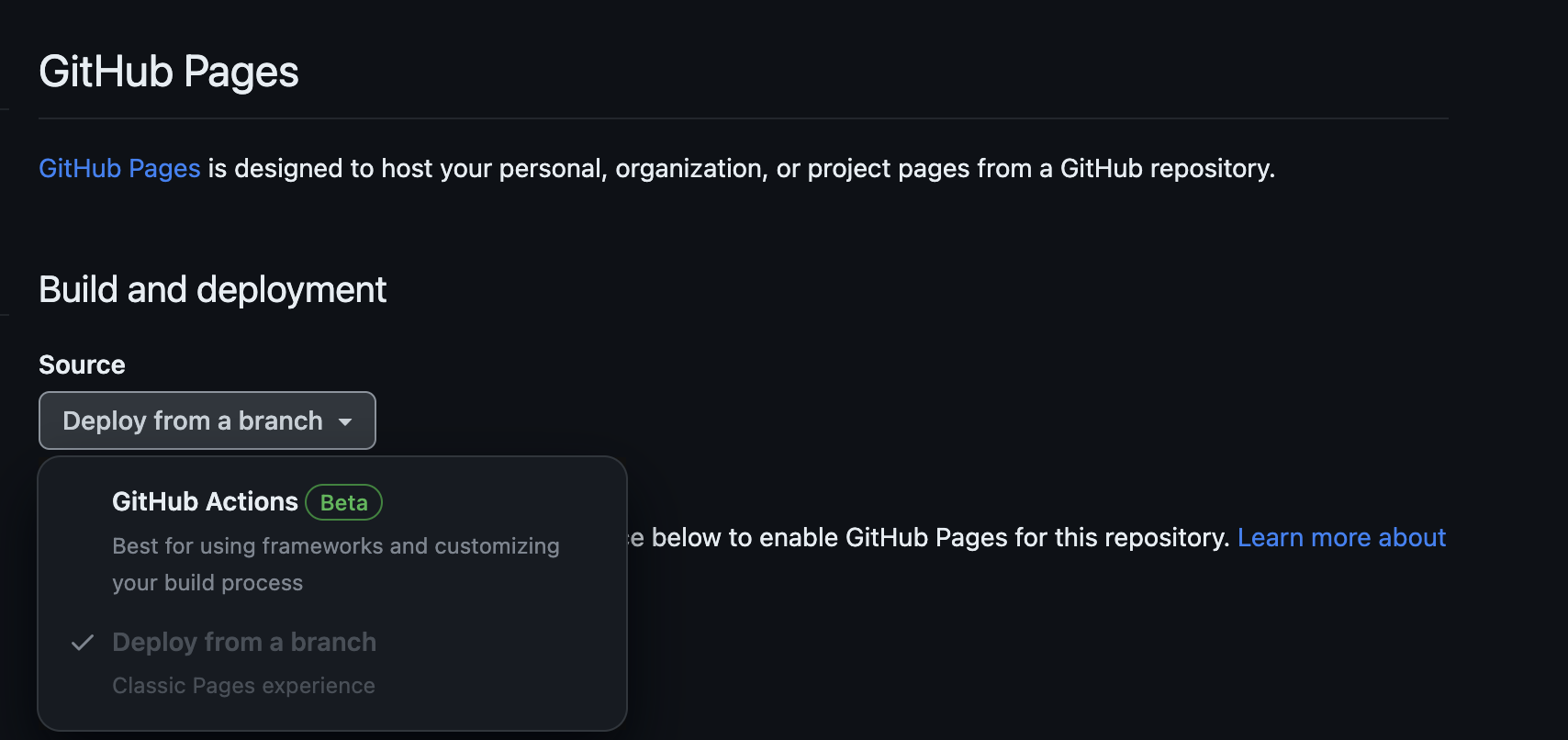
- Go to your repository GitHub page and open Settings. Check the Pages tab and Build and deployment section. If GitHub Actions option was selected, assets should be deployed to Pages and there will be an URL like
https://<username>.github.io/vanilla-js-boilerplate/. You can copy this URL and use it with BotFather bot to create your very own TWA.
Modern TMA Example
Introduction
Vite (which means "fast" in French) is a front-end build tool and development server that aims to provide a faster and leaner development experience for modern web projects. We will utilise Vite to create Telegram Mini App example.
You can find example project here https://github.com/Telegram-Mini-Apps-Dev/vite-boilerplate or you can go through following instructions.
Prerequisites
We are going to start with scaffolding your Vite project.
With NPM:
$ npm create vite@latest
With Yarn:
$ yarn create vite
Then follow the prompts!
Or you can simply run this command to create React project with TypeScript Support:
# npm 7+, extra double-dash is needed:
npm create vite my-react-telegram-web-app -- --template react-ts
# or yarn
yarn create vite my-react-telegram-web-app --template react-ts
# this will change the directory to recently created project
cd my-react-telegram-web-app
Development of Mini App
Now we need to start development mode of the project, run following commands in terminal:
# npm
npm install
npm run dev --host
# or yarn
yarn
yarn dev --host
--host option allows to get URL with IP address, which you can use for test purposes during development process. Important note: In development mode we are going to use self-signed SSL certificate, which will give us option to test our app with hot reload only in web version of Telegram https://web.telegram.org/ due to the other platforms (iOS, Android, MacOS) policies.
We need to add @vitejs/plugin-basic-ssl plugin:
- npm
- Yarn
- pnpm
npm install @vitejs/plugin-basic-ssl
yarn add @vitejs/plugin-basic-ssl
pnpm add @vitejs/plugin-basic-ssl
Now we need to change vite.config.ts. Add import:
import basicSsl from '@vitejs/plugin-basic-ssl';
And add the plugin
export default defineConfig({
plugins: [react(), basicSsl()]
});
You can use ngrok to expose your local server to the Internet with SSL certificate. You will be able to develop with hot module replacement on all Telegram platforms. Open new terminal window and run:
# where 5173 is the port number from npm/yarn dev --host
ngrok http 5173
Also, we are going to prepare our project for deployment to GitHub Pages:
export default defineConfig({
plugins: [react(), basicSsl()],
build: {
outDir: './docs'
},
base: './'
});
We will use deploy script for GitHub Actions which will run on pushes targeting the master branch. From the root of your project:
# we are going to create GitHub Actions config for deployment
mkdir .github
cd .github
mkdir workflows
cd workflows
touch static.yml
Now add this config to static.yml:
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ['master']
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets the GITHUB_TOKEN permissions to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow one concurrent deployment
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18
cache: 'npm'
cache-dependency-path: './'
- name: Install dependencies
run: npm install
- name: Build
run: npm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload dist repository
path: './docs'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
Don’t forget to choose GitHub Actions option for Build and Deployment in Settings→Pages of your GitHub repo. Now after each push, your code will be deployed to Pages.

And now we are going to add @twa-dev/sdk. Telegram distributes SDK via link. It's kinda old fashion way to work with a library. @twa-dev/sdk package allows to work with SDK as with an npm package and with TypeScript support.
- npm
- Yarn
- pnpm
npm install @twa-dev/sdk
yarn add @twa-dev/sdk
pnpm add @twa-dev/sdk
Open /src/main.tsx file and add following:
import WebApp from '@twa-dev/sdk'
WebApp.ready();
ReactDOM.createRoot...
WebApp.ready() - is a method that informs the Telegram app that the Mini App is ready to be displayed. It is recommended to call this method as early as possible, as soon as all essential interface elements are loaded. Once this method is called, the loading placeholder is hidden and the Mini App is shown.
Then we will add some interaction with user. Go to src/App.tsx and we will add the button with alert.
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import WebApp from '@twa-dev/sdk'
function App() {
const [count, setCount] = useState(0)
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
</div>
{/* Here we add our button with alert callback */}
<div className="card">
<button onClick={() => WebApp.showAlert(`Hello World! Current count is ${count}`)}>
Show Alert
</button>
</div>
</>
)
}
export default App
And now we need to create Telegram Bot so we can launch Telegram Mini App within messenger application.
Setting Up a Bot for the App
To connect your Mini App to the Telegram, you need to create a bot and set up a Mini App for it. Follow these steps to set up a new Telegram bot:
Setup a Bot
Hints
With self-signed SSL certificate you can encounter issues with this kind of alerts. Click “Advanced” button and the click Proceed <local dev server address here>. Without this steps you will not be able to debug in web version of Telegram